SnippetAI Overview

Add SnippetAI to web applications as a web component to help users generate code snippets with AI-powered tools.
How It Works
SnippetAI offers an intuitive interface for code snippet generation. Users type questions about API usage, and the component responds with ready-to-use code examples that leverage the actual SDK and code samples. SnippetAI stands out by using the existing SDK, which helps users discover the API’s capabilities.

For example, when a user submits the query: “How do I create a new user with the API?”
The component analyzes the OpenAPI specification and SDK code samples to generate a function that answers their question, matching the actual implementation.
Prerequisites
Before implementing SnippetAI, complete the following configuration steps:
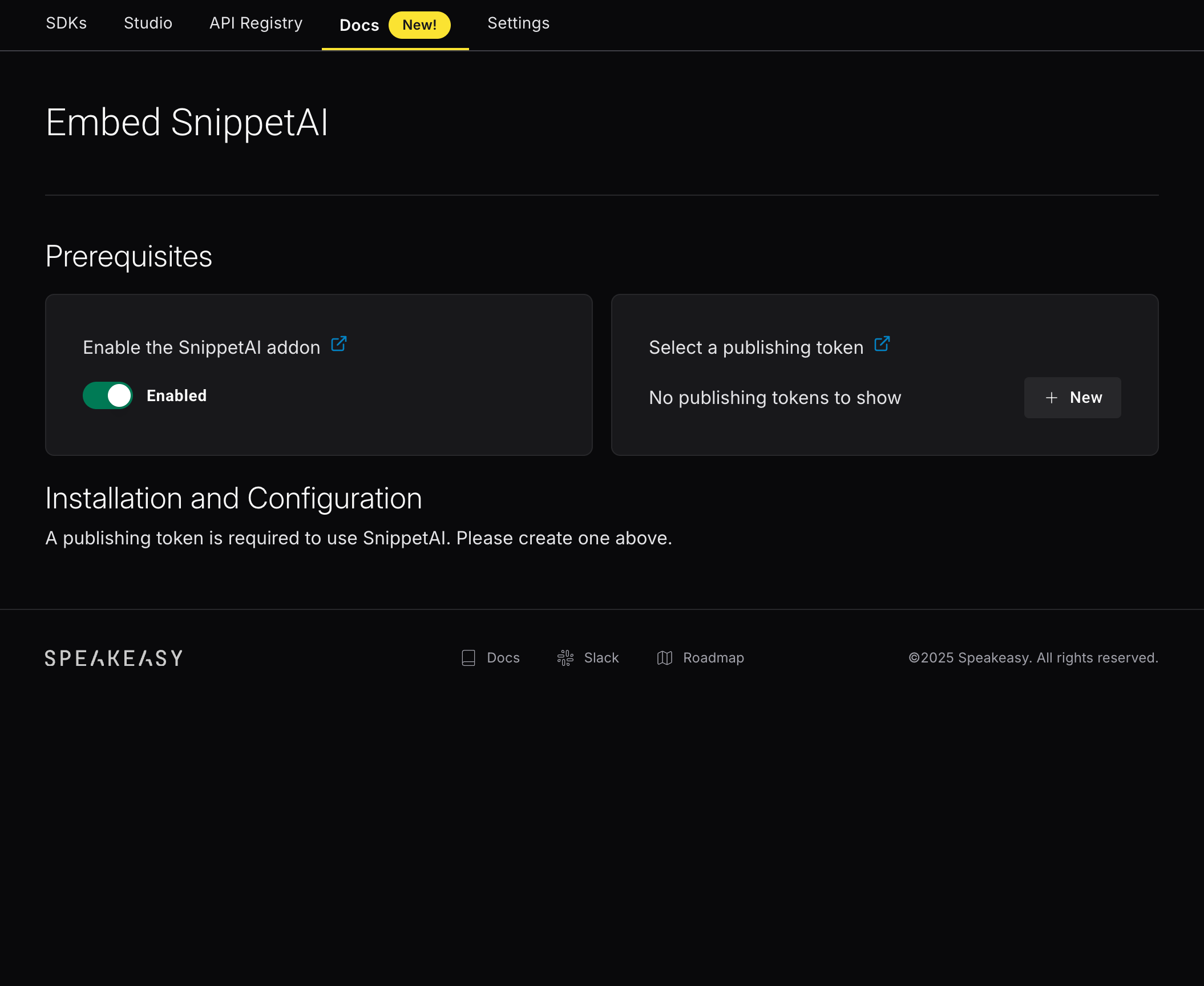
- Enable the SnippetAI add-on in documentation settings:
- Navigate to the Docs tab in the Speakeasy dashboard
- Select the SnippetAI card

- Activate SnippetAI using the toggle switch. The indicator will display green when SnippetAI is enabled

- Generate and configure a publishing token:
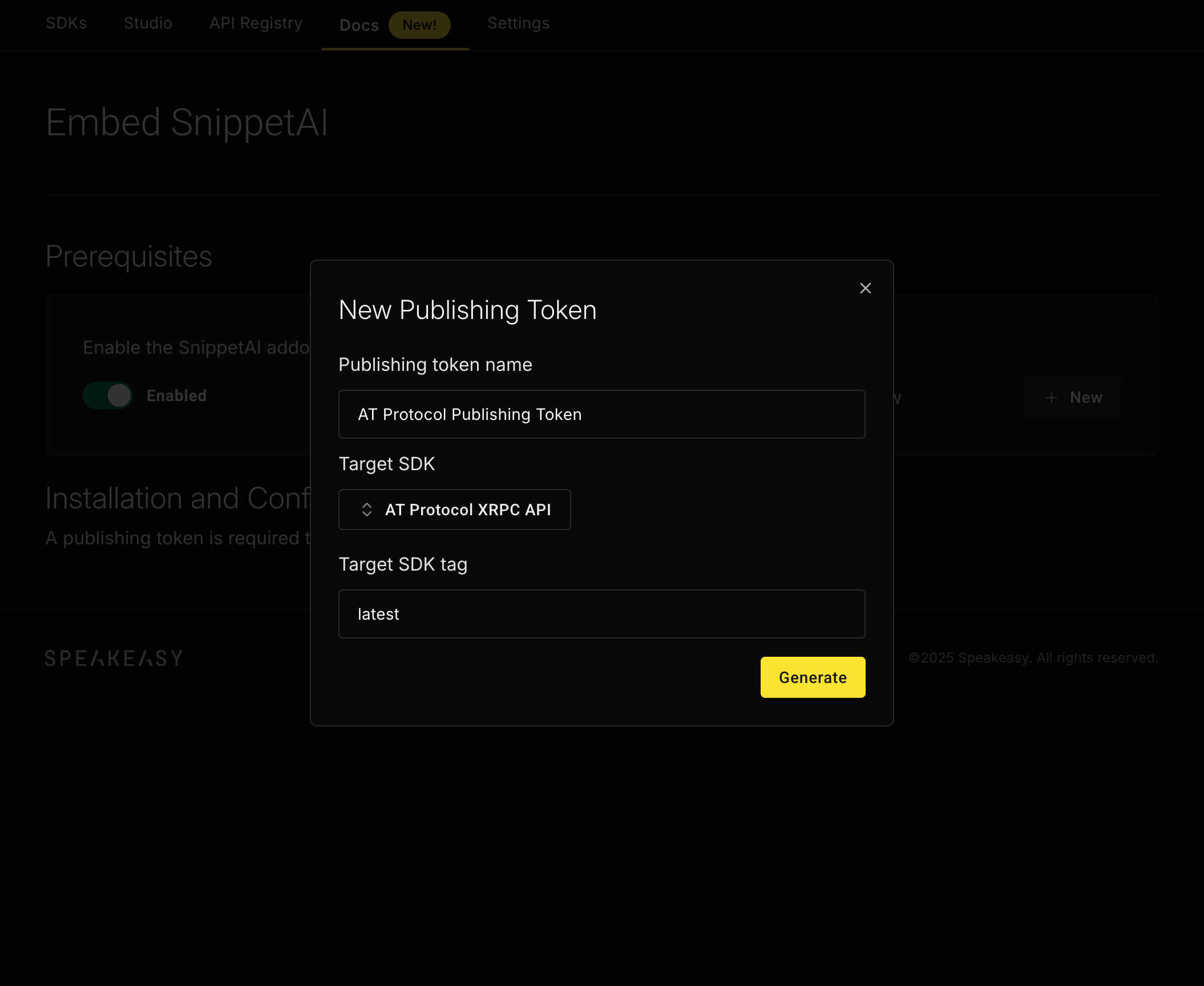
- Select “New” to access the token configuration interface
- Provide a descriptive identifier for the token
- Select the target SDK
- Define the SDK tag
- Select “Generate” to create the token

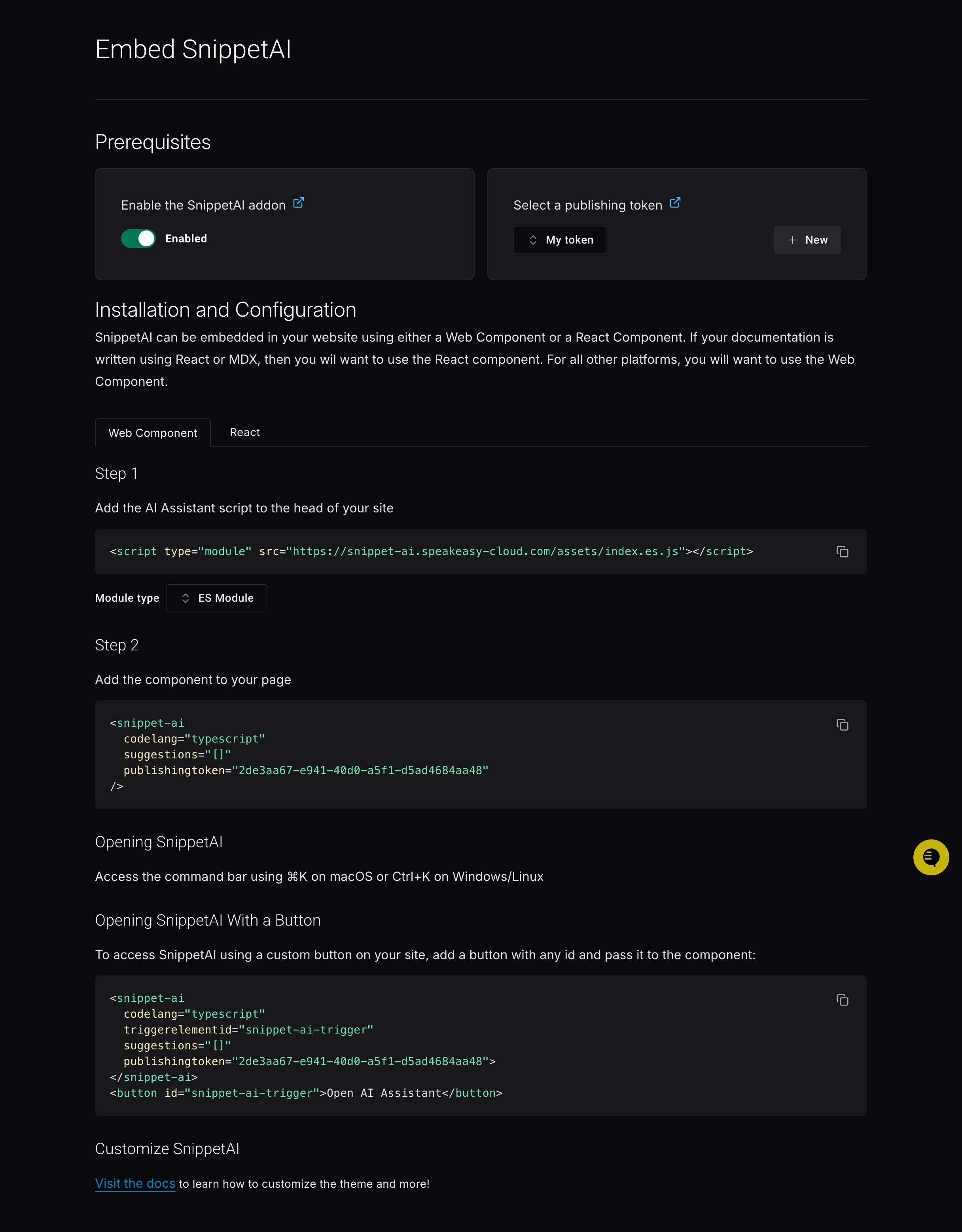
- Integrate Snippet AI into the docsite
- Upon completion, the site displays an integration guide with the publishing token and a quick start guide
- Further details below!

Integration Options
React
Implement SnippetAI as a React component to integrate with React-based documentation.
Web Component
Implement SnippetAI as a web component by selecting one of two script integration methods:
- ES Module: Recommended for modern web applications, providing optimal tree-shaking and module support
- UMD: Suitable for legacy browsers and traditional script loading implementations
Include the selected script tag in the HTML file’s <head> section before implementing the <snippet-ai> element.
Usage
Once integrated into documentation, users can invoke the SnippetAI interface via the Generate Code Example button or the keyboard shortcut ⌘+S / Ctrl+S to:
- Ask natural language questions about how to use the API
- Receive contextually relevant code snippets that use the actual SDKs
- Copy generated code directly into their applications to rapidly decrease time-to-integration
Last updated on